Email Marketing Template
AutoRentals
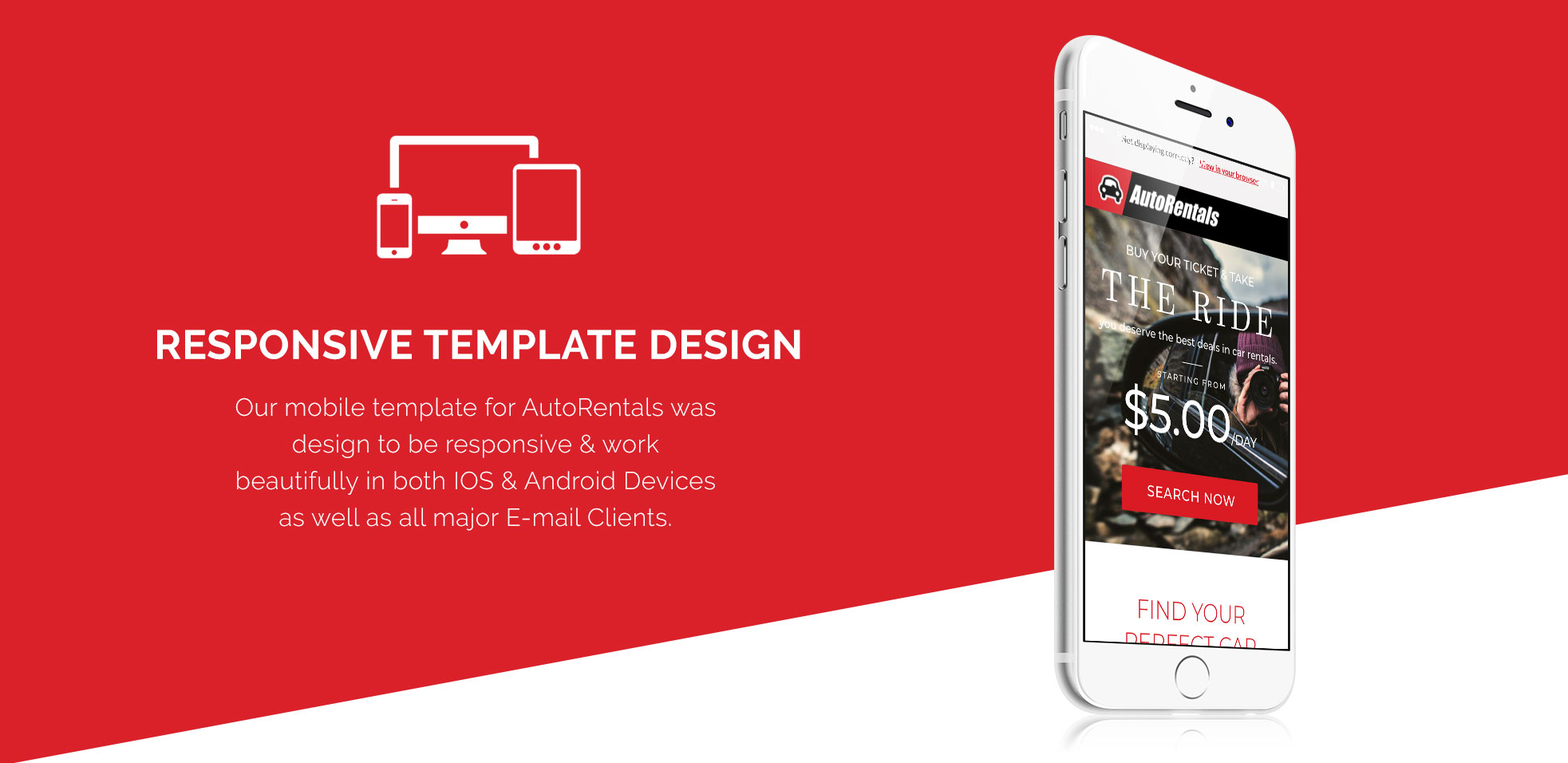
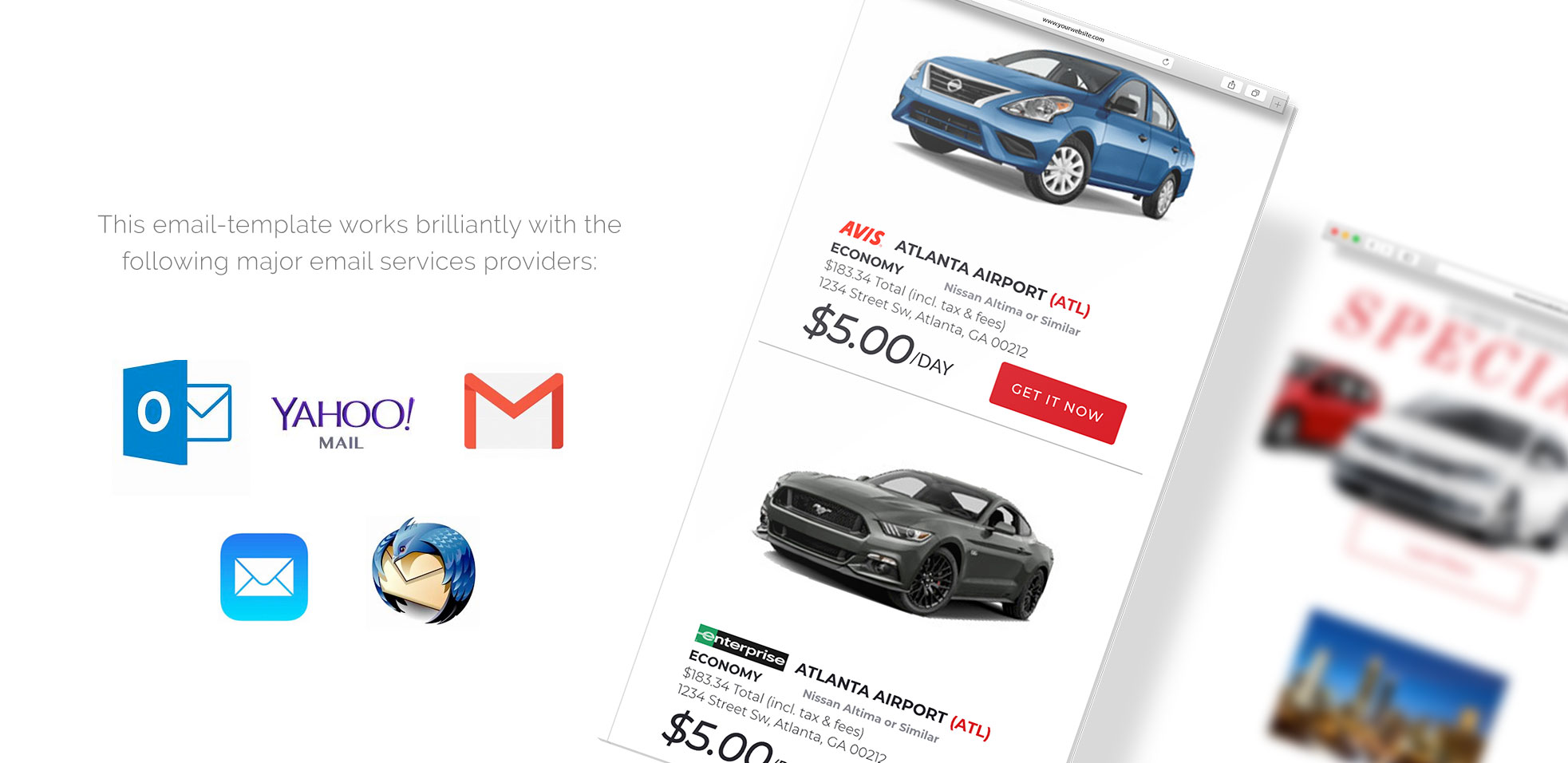
A responsive email’s template that users can click, book travel, subscribe, and download from any device,

BACKGROUND
MY ROLE
• Web Designer
* Web Developer
Business research
I started by understanding the business requirements.
STEPS
KICK-OFF WORKSHOP
I’ve met with the Vice President of Sales and Marketing to understand what they’re trying to achieve. Define current problems, business goals, & discuss creative direction ideas.
BUSINESS GOALS
- To increase customer attrition, loyalty & sales by 20%.
- New design must convert
better for mobile, while still maintaining current performance for desktop. - Present direct booking options from all the major car rental brands in a design that allows for an instant and easy reservation process.
PROBLEM DEFINITION
As mobile email opens consistently stay above 50%, it’s increasingly clear that email campaigns need to be designed with mobile subscribers in mind. AutoRentals.com emails were not using best practices.
The design code lack the use of fluid tables and images to make content flow across different screen sizes.
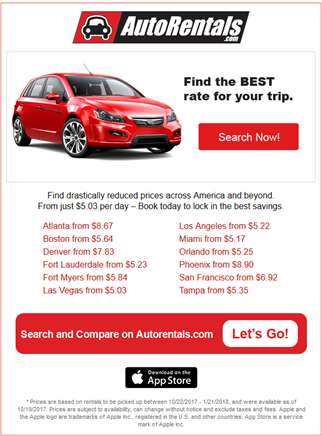
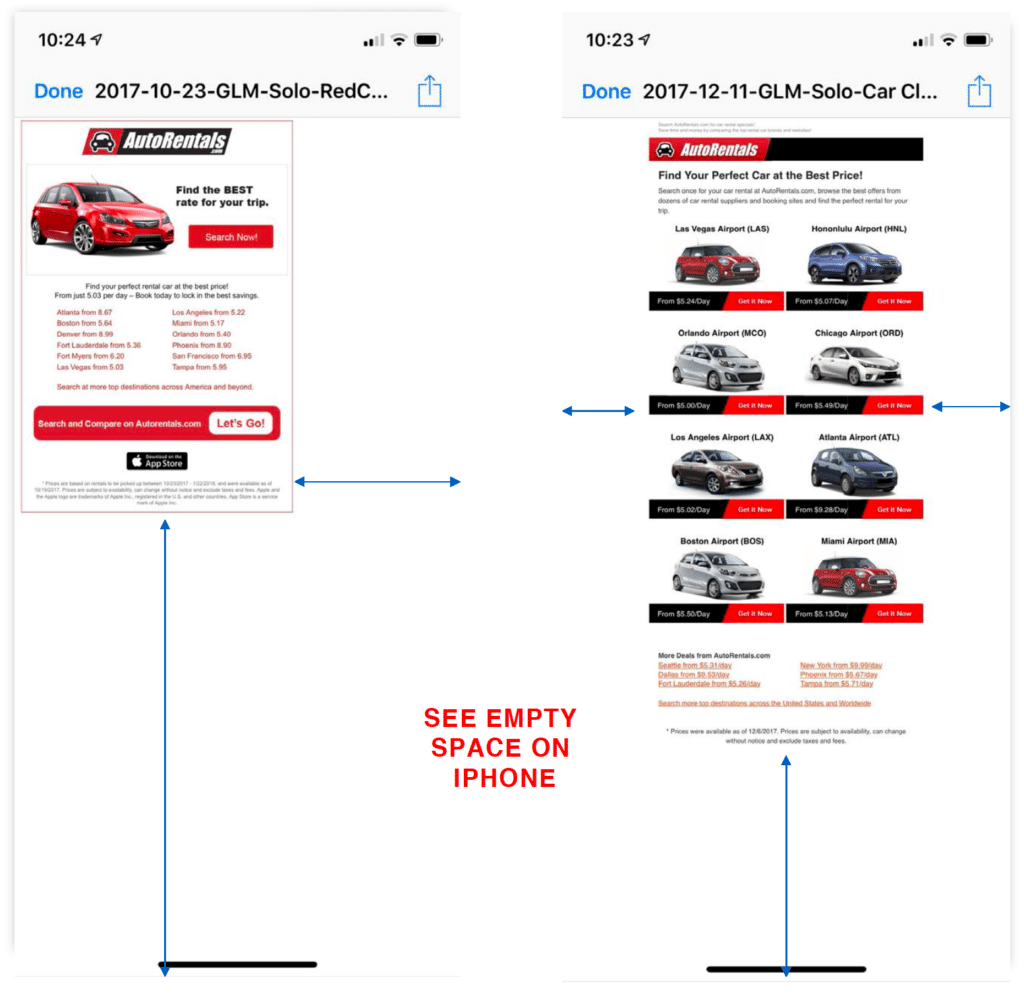
OLD EMAIL DESIGN
If you take a look below you can see the email does not adjust to screen size. This was causing the users to zoom in in order to read the content. Many users after this point were just closing the email and not engaging with it.




User Profile
The current demographic for AutoRentals.com is comprised of 48% Male and 52% Female.

Meet Bryan
- Location: Orlando, Fl
- Age: 28
- Work: Fashion Photographer
- Family: none
- Character: Ambitious
Key Role: Travel to Set
JOBS TO BE DONE
Bryan is a budget conscious entrepreneur. As a Fashion Photographer he must travel to and from location fast without putting a dent on his wallet.
PAINS & GAINS
Having to travel constantly for his job Bryan must be able to find a rental car quickly, but many times he lacks on choices around his budget that can fit all his equipment. Since he is usually on the go, Bryan can stay ahead of planning by booking his rental car needs from any of his devices with ease.
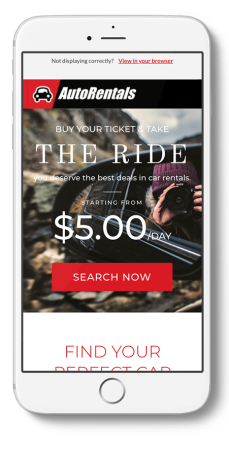
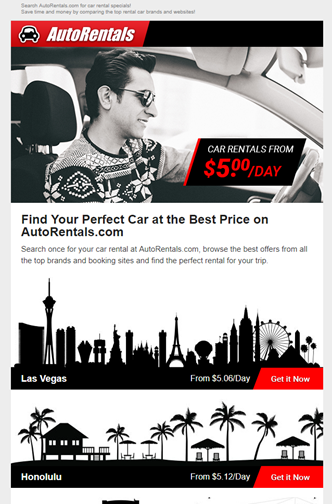
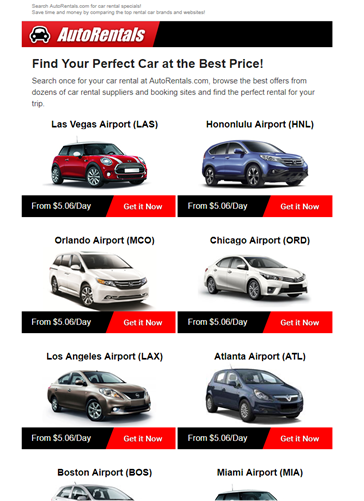
Solution
Here is a small glimpse of the final product now.


design presntation
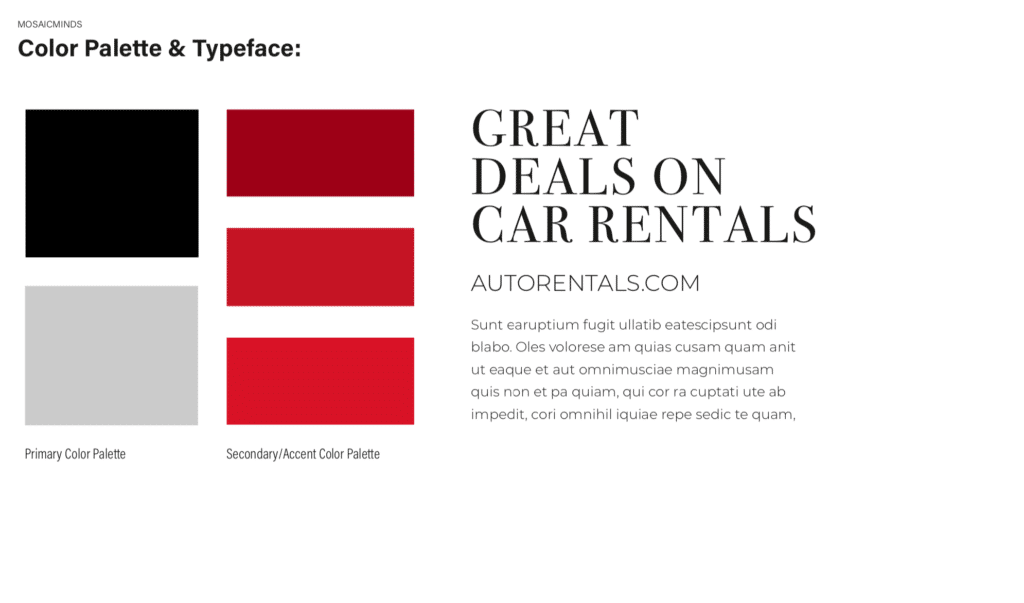
Design stylecapes/mood board

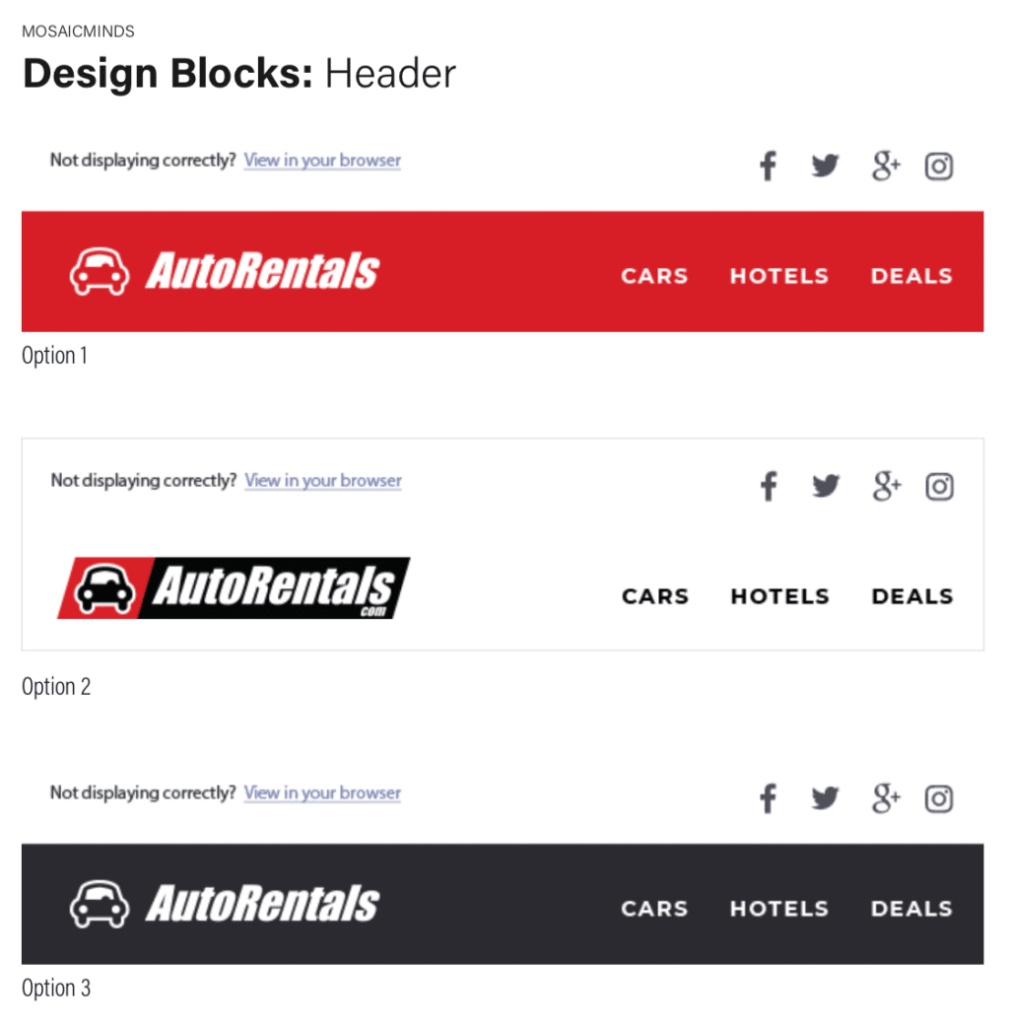
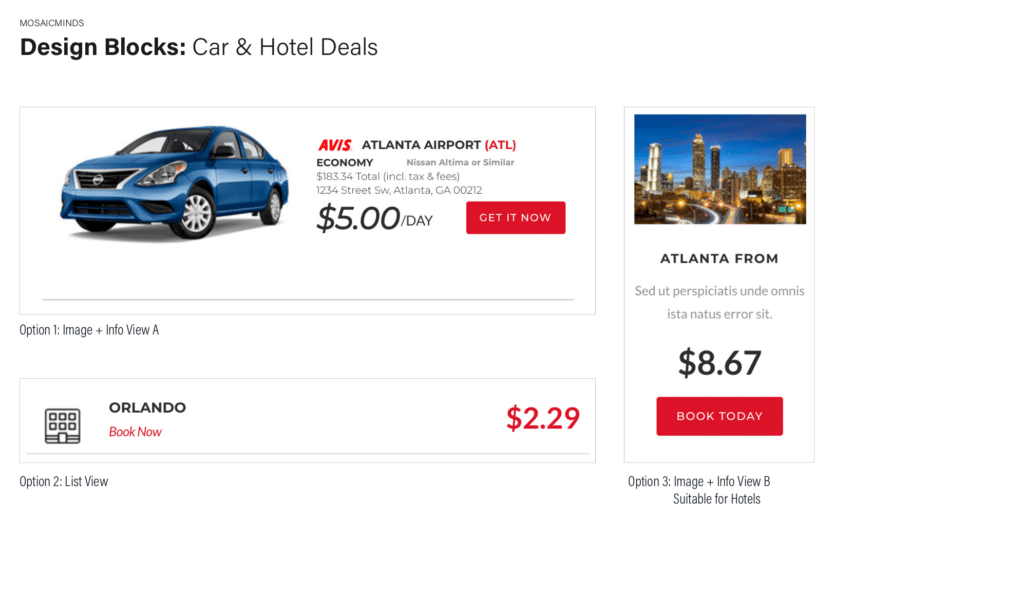
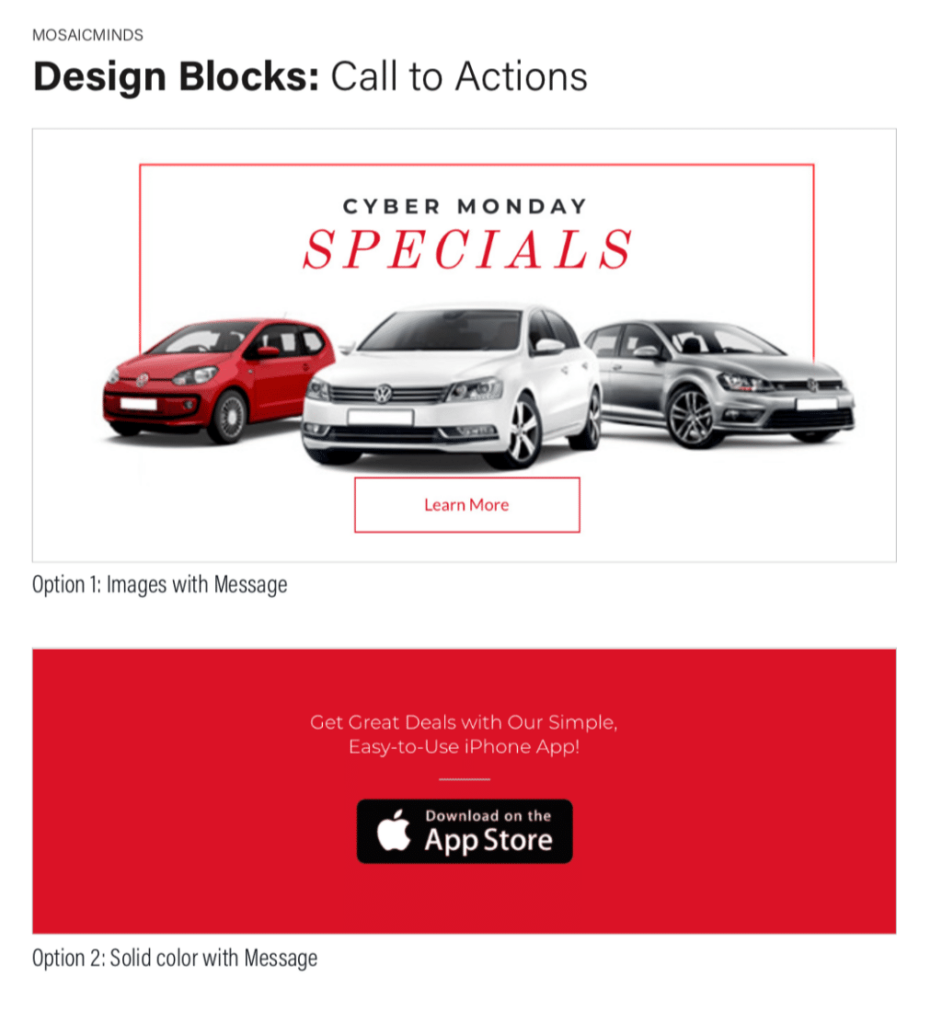
TEMPLATE BLOCK ELEMENTS